Een headless CMS is toekomstbestendige technologie die organisaties veel voordelen biedt. Het neemt de belangrijkste complicaties en beperkingen van je huidige e-commerce-website weg en zorgt voor meer flexibiliteit, gebruiksgemak en uiteindelijk ook besparingen. Jouw marketingteam wordt bovendien minder afhankelijk van de IT-afdeling, waardoor het sneller kan schakelen. Dit alles biedt jou een enorm concurrentievoordeel. Dus waar wacht je nog op?
Er komt een hoop bij kijken als je een nieuwe e-commerce omgeving wilt, zeker als je jouw shop ook wilt integreren met je andere kanalen. Een cruciale – en lastige – keuze betreft de technologie van je nieuwe webshop.
De gekozen technologie is namelijk van grote invloed op het realiseren van groeidoelstellingen en de mogelijkheden voor je digitale transformatie. Het is dus belangrijk om hier goed over na te denken, zeker met het oog op je langetermijnstrategie.
Nu zijn e-commerce-sites vaak nog gemaakt in één applicatie. Er is dus één technologie voor de front-end, het contentmanagementsysteem (CMS) en de koppeling met externe applicaties. Hierdoor loop je snel tegen beperkingen en problemen aan bij het toevoegen van functies en het maken van koppelingen met andere applicaties. Zo heb je in no-time een verouderde webshop.
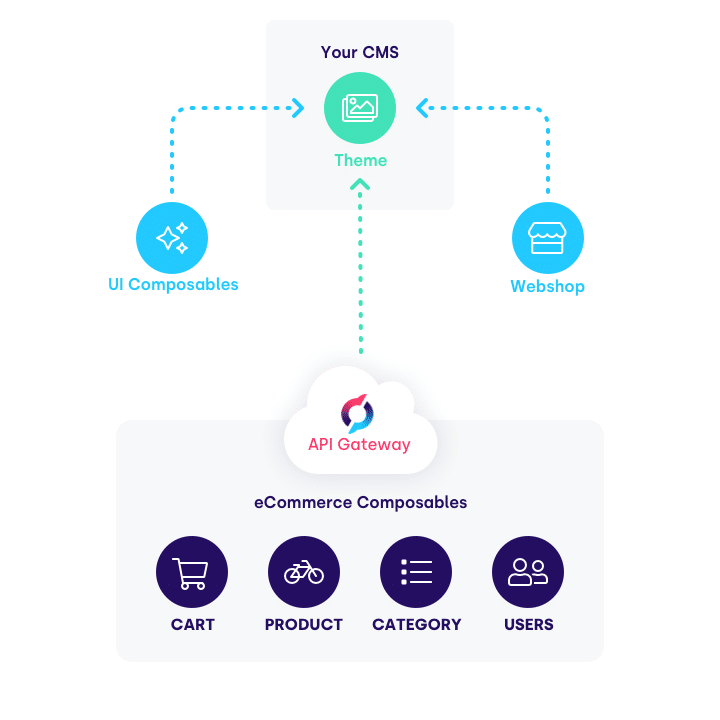
Door te kiezen voor een headless architectuur waarbij de front-end losgekoppeld is van de back-end – is er sprake van maximale keuzevrijheid. De achterkant kan aan vrijwel ieder CMS of verkoopkanaal gekoppeld worden, zodat B2B eindelijk een B2C-ervaring kan bieden aan klanten. Zo bied je je klanten de front-end-ervaring die ze verdienen.
Future-proof
Maar ook voor de organisatie zelf biedt headless commerce voordelen. Je kunt zo je e-commerce-website altijd door blijven ontwikkelen, waardoor je future-proof blijft. Je kiest bovendien zelf met welke technologieën je werkt. Jij weet namelijk zelf het beste wat wel en niet werkt binnen jouw organisatie en zult niet zomaar afstand willen doen van de applicaties waarmee je werkt.
De koppeling vindt plaats via API’s (Application Programming Interfaces), die de communicatie tussen applicaties standaardiseren. API’s zijn bovendien modulair en herbruikbaar, wat het ontwikkelingsproces versnelt. Zo kan je direct anticiperen op veranderende markten, zakelijke kansen en nieuwe technische vereisten, zonder dat de onderliggende functionaliteit volledig en onafhankelijk wordt aangepast.

Klanten kiezen zelf hun headless CMS bij hun commerce-back-end, zoals bijvoorbeeld Propeller – het best-of-breed back-end platform voor alle B2B-functionaliteiten. De voorkant, de zichtbare laag van je e-commerce-site, wordt geïmplementeerd en gekoppeld met je back-end door front-end-developers. Propeller werkt hiervoor met een partnernetwerk.
Welk CMS je kiest, hangt af van de strategie van de organisatie voor de Experience Layer, de softwarelaag voor het bieden, beheren en optimaliseren van consistente klantervaringen, op elk digitaal touchpoint. Hierbij gaat het dus niet alleen om de webshop, maar ook om andere kanalen, zoals apps, social media, digital signs en zelfs fysieke winkels.
Onder de Experience Layer hangen de blokken Commerce en Content die de genoemde kanalen voeden. Dat gebeurt dus niet langer gefragmenteerd. Zo bepaal je met een geïntegreerde aanpak de tone of voice van je organisatie, zorg je voor presence everywhere en optimaliseer je je marketingstrategie.
Drie opties voor Experience Layers
Als het gaat om de Experience Layer zijn er drie opties. Een aantrekkelijke optie is een headless CMS voor content voor zowel webshops, apps als ‘instore’. Hierbij moet je de hele web front-end zelf ontwikkelen, waardoor deze optie met name geschikt is voor tech-heavy teams. Hierbij wordt er veel geschakeld met front-end developers en zitten er relatief vaak ook mensen met die specifieke kennis in het eigen marketingteam.
Veelgebruikte CMS-en voor deze optie zijn Contentful en Storyblok. Laatstgenoemd hybride CMS stelt ontwikkelaars en marketeers in staat om krachtige content-ervaringen te bieden op elk digitaal platform. Marketeers zijn blij met de unieke combinatie van visuele bewerkingstools en aanpasbare content blokken, softwareontwikkelaars zijn blij met de moderne headless architectuur, zodat zij snel digitale platforms kunnen bouwen.
Een geïntegreerd CMS voor content en websitebeheer kan je zien als een light-versie van de hiervoor beschreven optie. Hierbij ligt de focus vooral op content voor de webshop en zorgen API’s voor het doorzetten van de content naar andere kanalen als apps en ‘instore’. Het wereldwijd meest gebruikte CMS voor deze optie is WordPress.
Voorbeelden van organisaties die gebruik maken van WordPress zijn Forbes, The New York Times, Techcrunch, VW, Sony, UPS en Reuters. Deze optie is met name geschikt voor lean & mean teams. Je hoeft hierbij geen eigen front-end developers in je marketingteam te hebben.
Het belangrijkste voordeel ten opzichte van traditionele webshops is dat er niet langer sprake is van een vendor-lock-in. Je bent dus niet meer afhankelijk van een bepaalde leverancier of technologie en kunt later relatief eenvoudig migreren naar een headless CMS. Deze optie wordt vaak gebruikt door organisaties die niet met een big bang willen overstappen naar een headless CMS, maar stapsgewijs.
De derde optie is een digital experience-platform met CMS voor alle content. Deze optie is het meest geavanceerd. Hierbij wordt alle data verzameld en geanalyseerd om de besluitvorming te optimaliseren. De content voor alle kanalen (e-commerce-site, apps en ‘instore’) wordt op basis van die data gepersonaliseerd en soms zelfs automatisch geplaatst. Hierbij wordt er gebruik gemaakt van AI. Daarnaast kan je het platform inzetten voor template-management.
Deze optie is geschikt voor marketinggerichte en technisch onderlegde teams, die voorop willen lopen. Voorbeelden van dergelijke CMS-en zijn Sitecore en Bloomreach.
‘Ver-van-mijn-bed-show’
De laatste optie is voor veel organisaties nog een ‘ver van mijn bed show’, maar heeft in onze ogen wel de toekomst. Mensen zullen moeten wennen aan de controle uit handen geven en moeten vertrouwen op technologie als het gaat om het optimaliseren van je contentmarketing. Dit vergt, zoals alle veranderingen, tijd. Maar uiteindelijk houdt je marketingafdeling zo meer tijd over om zich bezig te houden met de strategie en andere high value-werkzaamheden.
Propeller ondersteunt overigens elk CMS, aangezien het een headless platform is. Welke optie je ook kiest, het is zinvol om nu en in de toekomst in headless te investeren. Het is een investering in geld en tijd, maar op de lange termijn levert het meer op: optimale inzet van de juiste content voor ieder kanaal, meer efficiency, tevreden klanten, tevreden medewerkers en uiteindelijk ook meer omzet en concurrentievoordeel. En wie wil dat nou niet?
Wil je meer weten over headless commerce en welk headless CMS het beste bij jouw organisatie past? Neem dan contact met ons op.